vue集成了Element ui后,想使用消息提示就变成非常简单了,只需要调用下面的代码即可
如下图所示

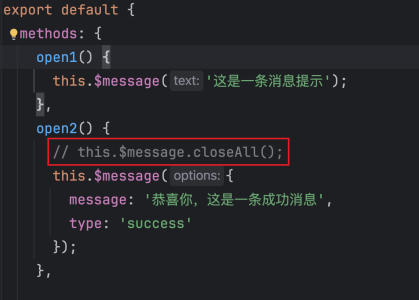
具体代码如下
open1() {
this.$message('这是一条消息提示');
}
Message文档地址:https://element.eleme.cn/#/zh-CN/component/message
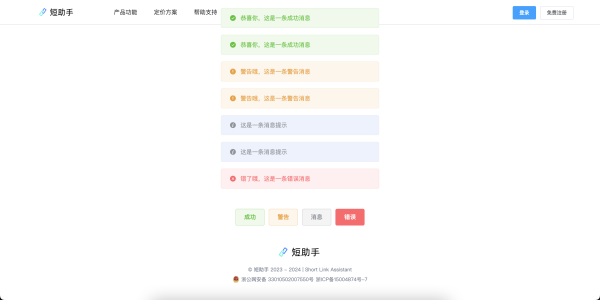
但当多次调用的时候,就会出现如下图所示的排队情况,非常影响体验

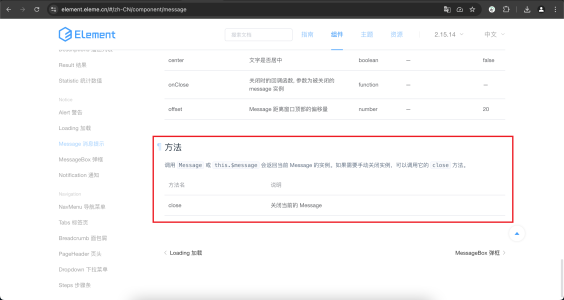
当然Element官方也注意到了这个问题,提供了一个close方法,如下图所示

该方法如何使用,详情请见图一
具体代码如下
open2() {
this.$message.closeAll();
this.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
},
但在实际使用的时候,如果仍旧频繁点击的话,就会出现如下图所示的抖动情况 
相比上面的排队情况稍显好一些,那么有没有终极的解决方案呢,答案是肯定的
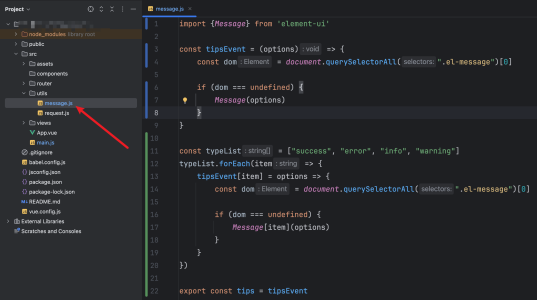
1、在src/utils目录下新建一个“message.js”,目录结构如下图所示

具体内容如下
import {Message} from 'element-ui'
const tipsEvent = (options) => {
const dom = document.querySelectorAll(".el-message")[0]
if (dom === undefined) {
Message(options)
}
}
const typeList = ["success", "error", "info", "warning"]
typeList.forEach(item => {
tipsEvent[item] = options => {
const dom = document.querySelectorAll(".el-message")[0]
if (dom === undefined) {
Message[item](options)
}
}
})
export const tips = tipsEvent
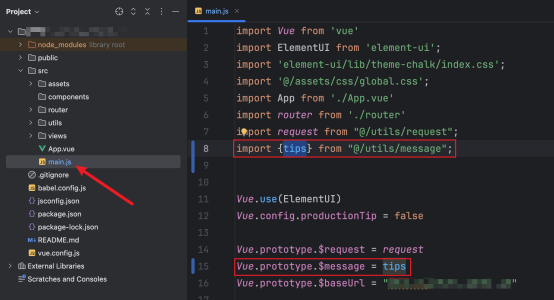
2、在main.js导入该文件,如下图所示

具体内容如下
import {tips} from "@/utils/message";
Vue.prototype.$message = tips
3、记得注释掉 this.$message.closeAll() 这行代码
该解决方案来自如下视频:https://www.douyin.com/video/7250775536199322914