最近在学习vue集成Element UI,在学习到DatePicker 日期选择器的时候,发现了一个小bug

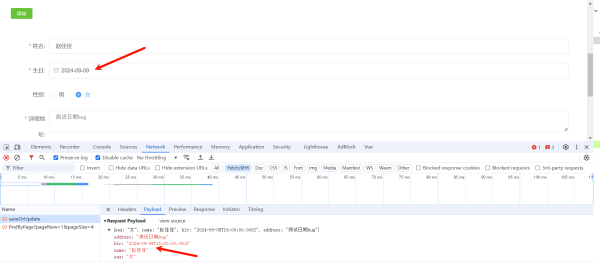
如图所示,会发现我选择的是2024-09-09,但实际提交的日期却是2024-09-08
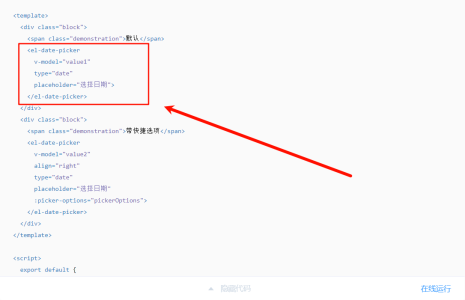
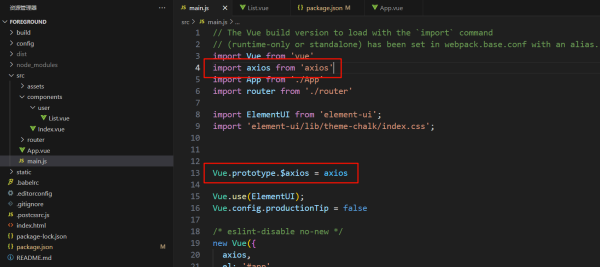
官方代码:

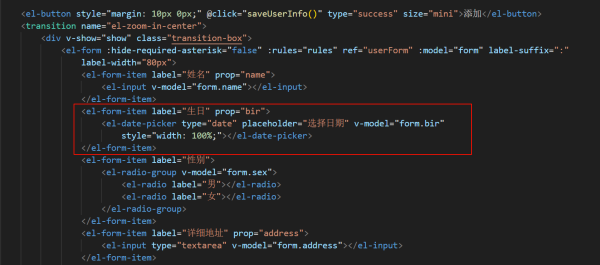
我的代码:

两者未发现明显差异,然后就各种搜索,最终在该视频下找到了答案
https://www.bilibili.com/video/BV1NK4y187XH?p=28&vd_source=83e8b1211ca973b0be850b28e7844d94
最终解决方案
在el-date-picker代码中追加value-format=’yyyy-MM-dd’即可
完整代码:
“`
<el-form-item label=”生日” prop=”bir”>
<el-date-picker value-format=’yyyy-MM-dd’ type=”date” placeholder=”选择日期” v-model=”form.bir”
style=”width: 100%;”></el-date-picker>
</el-form-item>
“`
再补充一个关于axios的小问题
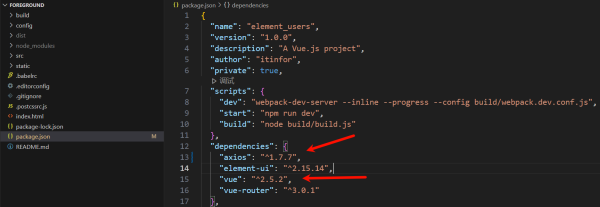
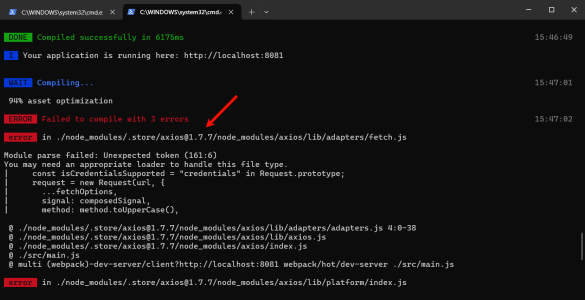
当前使用的vue版本是2.5.2,然后通过命令”cnpm install axios –save”安装最新版本的axios后,在引入的时候报错了



可以看到提示的axios 1.7.7版本,然后想着会不会是因为axios版本太高了,跟vue不兼容,然后想着降下版本试下,结果正常了
操作方法:
手动删除 node_modules\axios目录,然后执行
“`
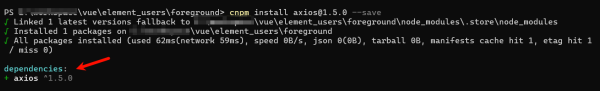
cnpm install axios@1.5.0 –save
“`

如图所示代码安装完成,重新执行cnpm run dev即可