在网页开发中使用图标带来美观性同时,还能给用户一种一目了然的感觉。毕竟字不如表, 表不如图。当然对开发和设计而言也更节省时间,设计不需要花大量的时间去设计(当然定制化的除外),开发也不用去各种适配。多的不说了,直接切入主题
1、 自行前往阿里图标官网(https://www.iconfont.cn/)进行注册,具体注册过程这边就不展开了
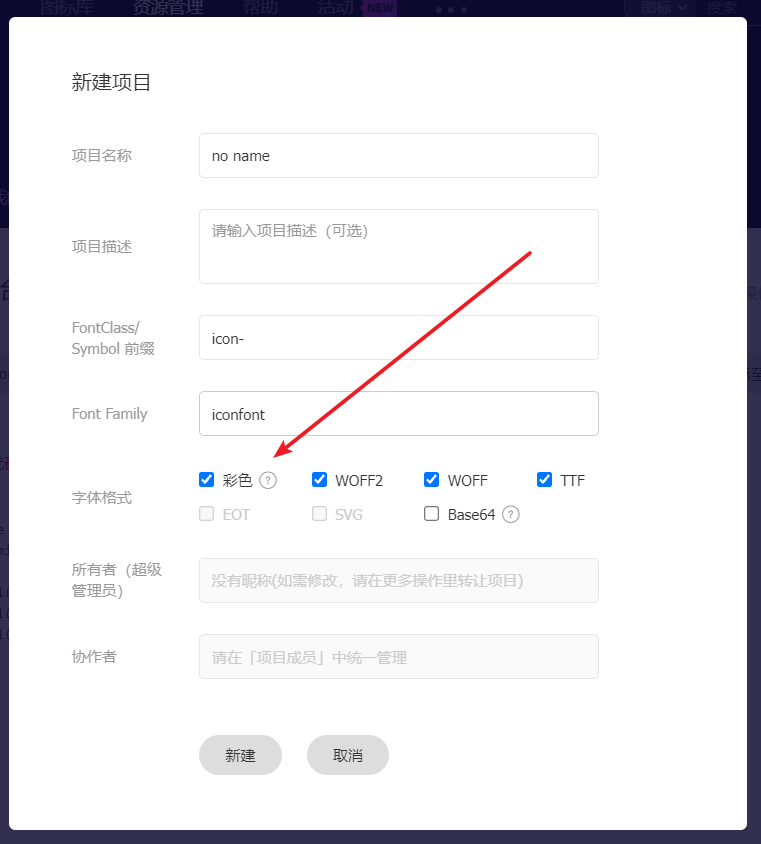
2、新建项目,字体格式勾选彩色
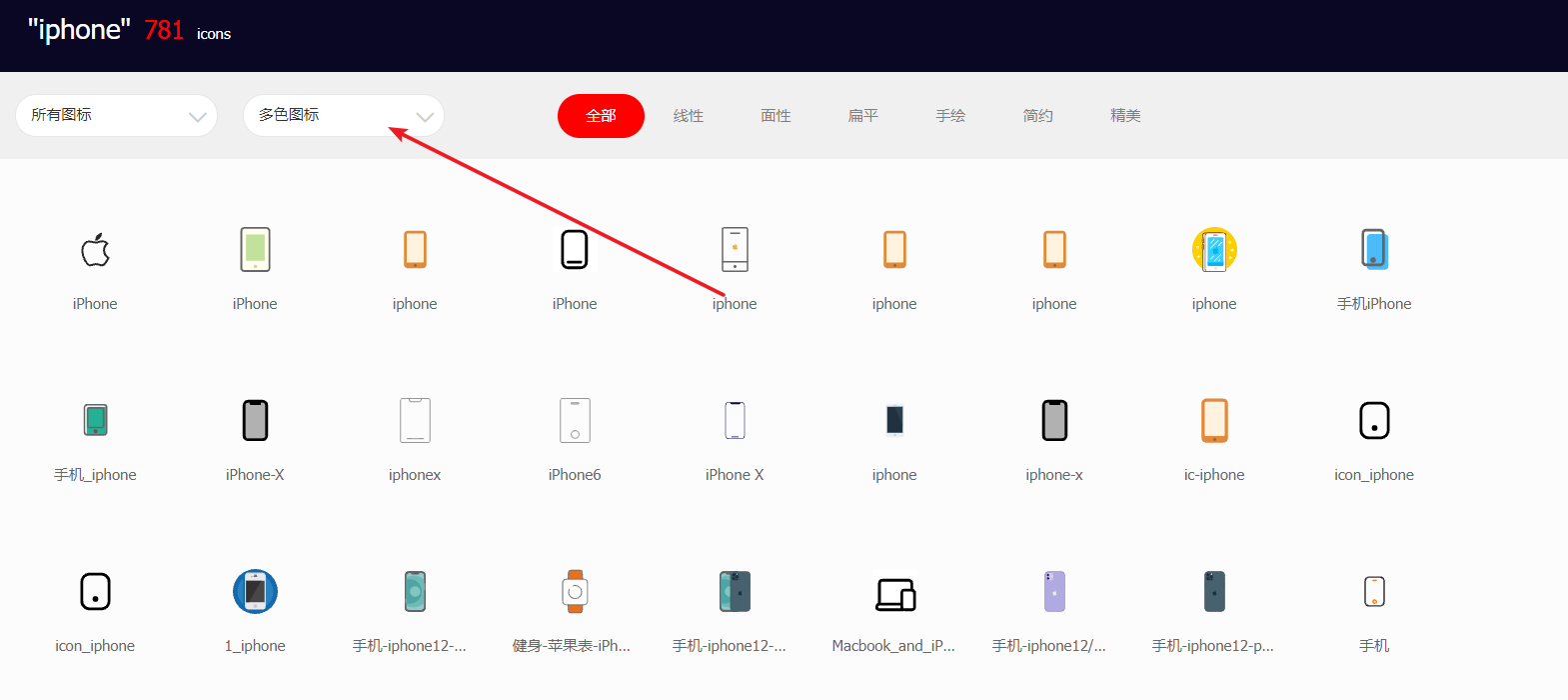
3、创建完成后选择自己需要的图标,记得选择多色
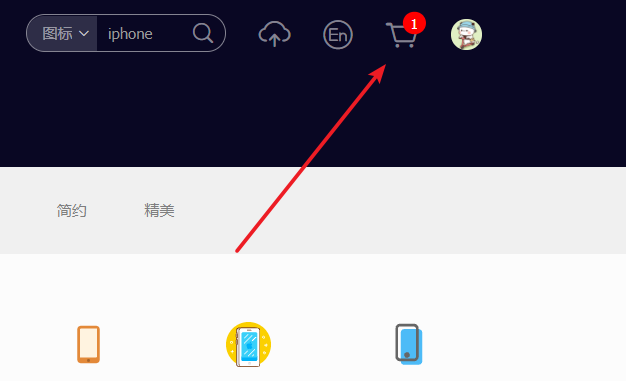
 4、依据自己的需求选择需要的图片,然后将鼠标滑到需要的图标上,点击购物车图标加入购物车,可一次添加多个
4、依据自己的需求选择需要的图片,然后将鼠标滑到需要的图标上,点击购物车图标加入购物车,可一次添加多个
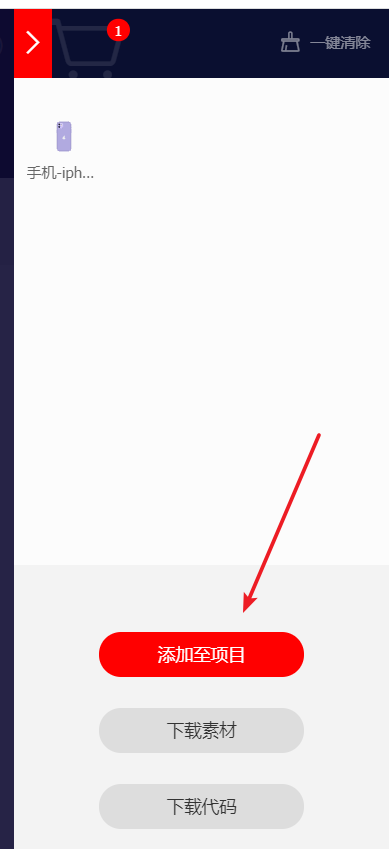
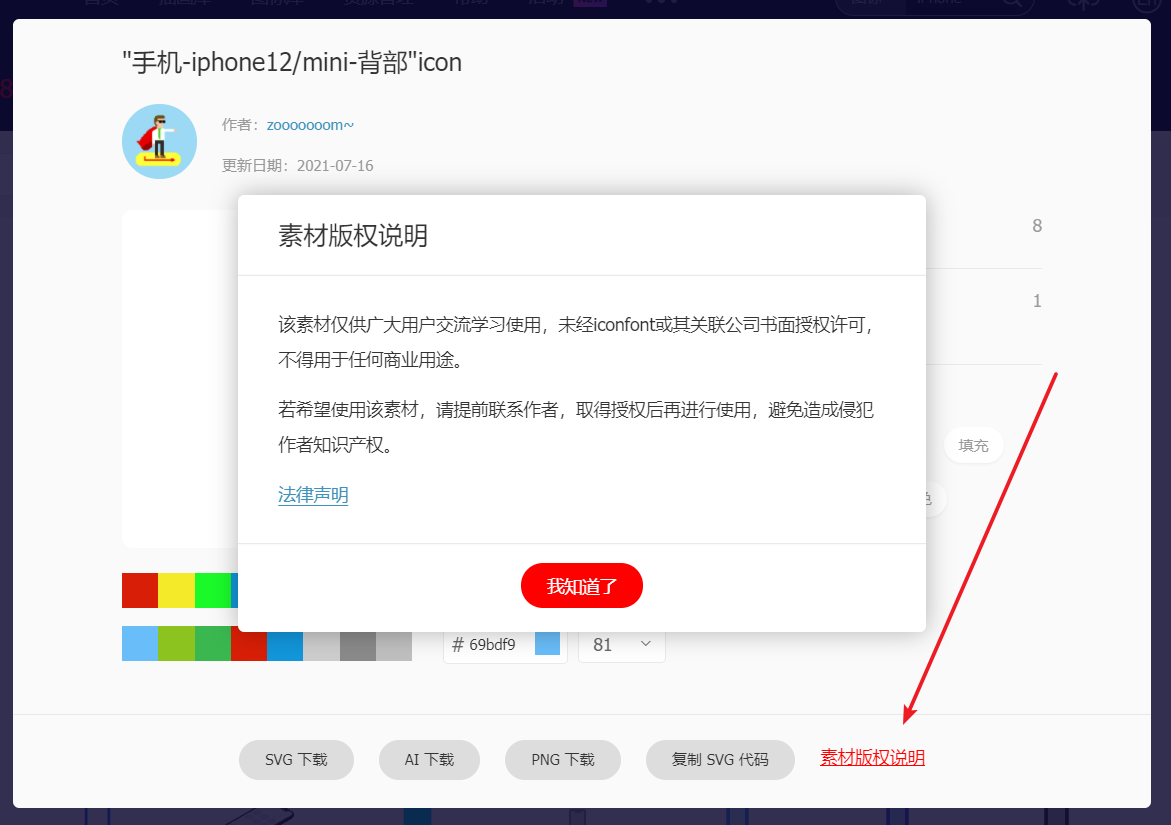
5、添加完成后点击页面右上角购物车图标,然后将图标添加到刚才创建的小项目中
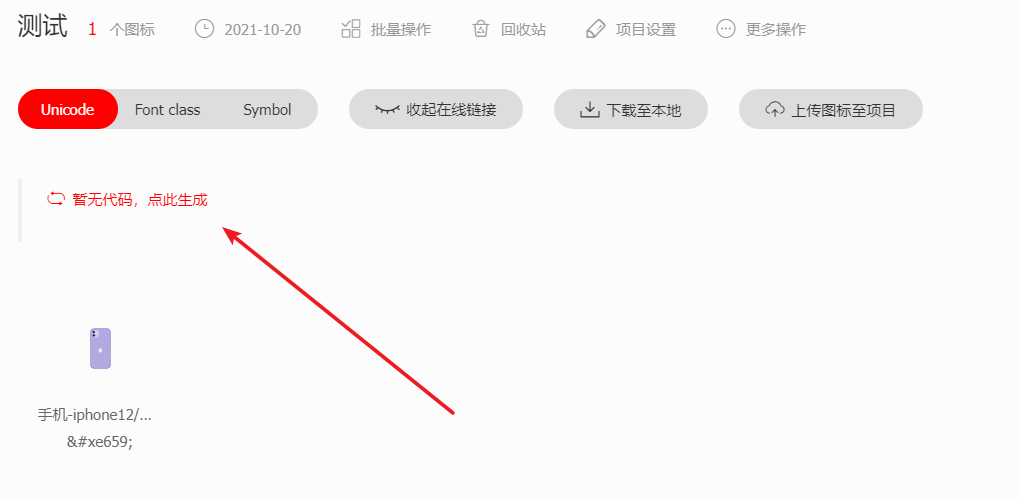
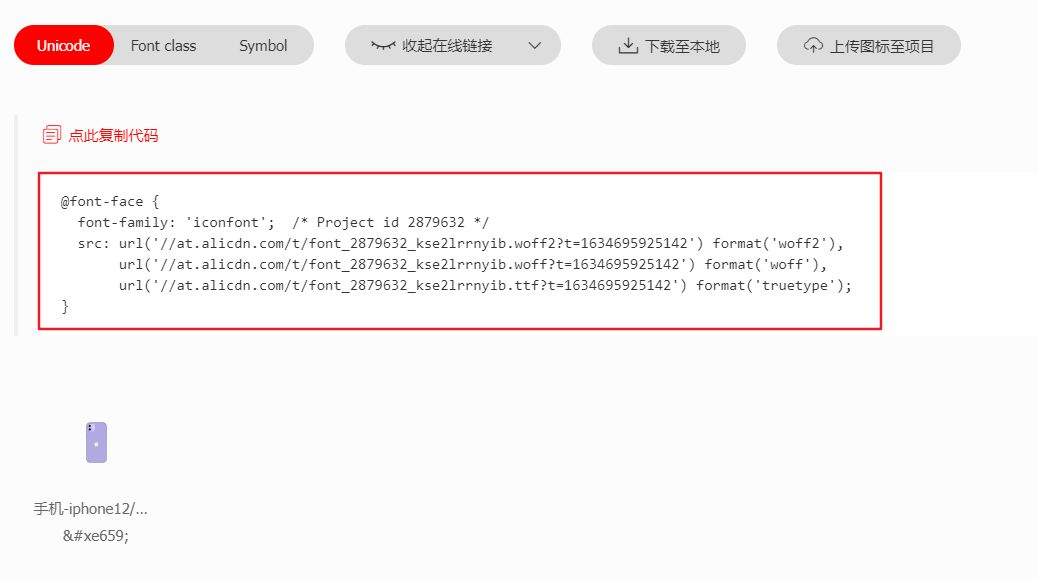
6、完事后点击生成,去生成在线链接即可
- app.wxss文件
/* 阿里图标 */
@font-face {
font-family: ‘iconfont’; /* Project id 2879632 */
src:
url(‘//at.alicdn.com/t/font_2879632_1mzuy5b6bml.woff2?t=1634696019314’) format(‘woff2’),
url(‘//at.alicdn.com/t/font_2879632_1mzuy5b6bml.woff?t=1634696019314’) format(‘woff’),
url(‘//at.alicdn.com/t/font_2879632_1mzuy5b6bml.ttf?t=1634696019314’) format(‘truetype’);
}
.iconfont {
font-family: “iconfont” !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
- xwml文件
<icon class=”iconfont icon_iphone”></icon>
- wxss文件
.icon_iphone{
display: inline-block;
font-size: 500rpx;
margin-top: 50rpx;
}
.icon_iphone::after{
content: ‘\e659’;
}
wxss文件中的659即为阿里图标的编号,具体如下图所示
如果还有什么不明白的地方,欢迎加我QQ进行咨询,请注明技术咨询
本人QQ:980569038
TP集成支付宝群:594955172
若该文章对您有一定帮助,欢迎打赏
(点击图片可放大)
本人原创,转载请注明出处