在Web端的弹窗组件中,layer算得上是不错的一款了。
Web端官方下载地址为
移动端官方下载地址为
http://layer.layui.com/mobile/
当然也存在着一些细微的小问题
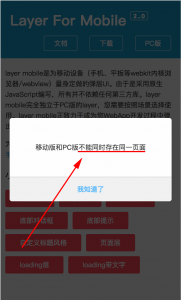
例如Web端和移动端两个版本不能同时使用,后引入的会把之前的覆盖掉,例如以下网址说明及官方说明
http://fly.layui.com/jie/12318/
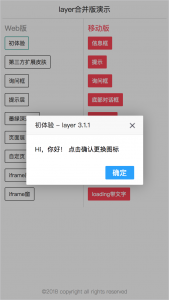
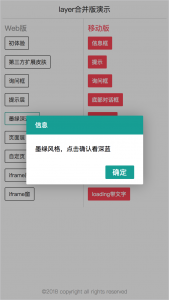
但这个问题,本人已经完美解决了且亲测有效,接下来请看演示
说明:
1、因篇幅有限,仅演示其中几个示例
2、为保证显示效果,官方示例中部分代码有修改
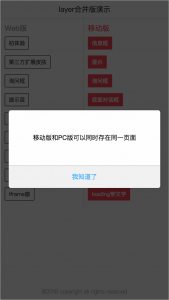
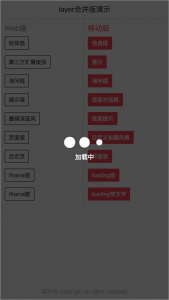
主界面:
Web版:
移动版:
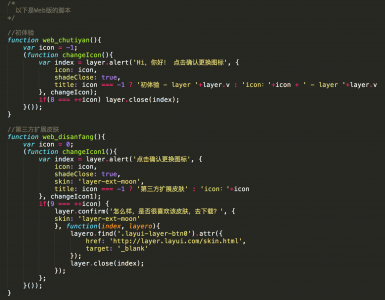
部分代码展示:
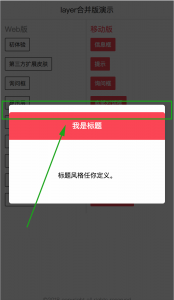
对了官方demo移动版还存在另一个小问题
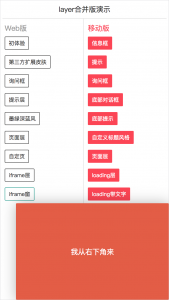
其中的“自定义标题风格”demo,直接使用官方给的话,顶部会有一段白色的区域,如下图绿色框所示
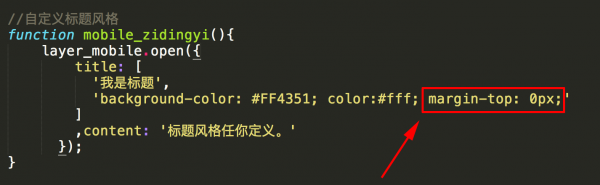
解决办法很简单,在对应js脚本处追加以下代码即可,详情如下图所示
修改后的示例,请参见上文
终于到了最激动人心的时刻了O(∩_∩)O~~
以上示例下载地址为:
http://www.idaima.com/a/126.html
使用说明:
下载源码后请参见index.html,若需具体使用
Web版js的脚本还是使用”layer”调用
移动版的js脚本使用”layer_mobile”调用
如果还有什么不明白的地方,欢迎加我QQ进行咨询,请注明技术咨询
本人QQ:980569038
TP集成支付宝群:594955172
若该文章对您有一定帮助,欢迎打赏
(点击图片可放大)
本人原创,转载请注明出处