应小伙伴要求,特此编写“ThinkPHP集成微信H5支付”一文,欢迎大家参阅
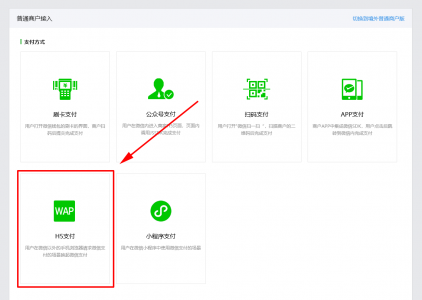
1、登录微信支付官网:
在上图中我们可以看到主界面有公众号支付、APP支付、扫码支付、刷卡支付和微信买单,但并没有我们今天的的主角–H5支付。其实不用着急,点击右上角的“开发文档”,即可看到我们所需要的H5支付,如下图所示:
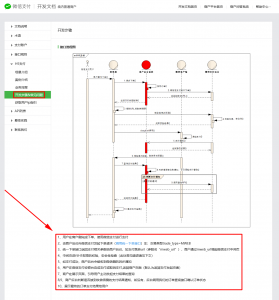
点击进入即可看到详细说明,如下图所示:
上图中最重要的内容就是红色框内的1~10条流程说明
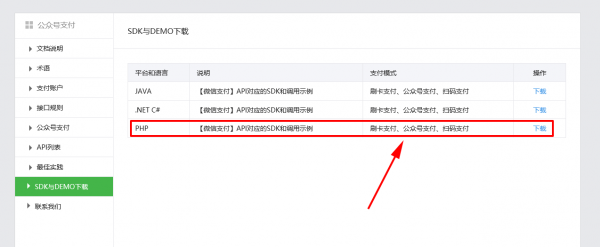
2、下载对应demo,先在demo下跑通了解其逻辑后再进行集成。可问题来了,在该文档页面找了一圈都没有看到有关demo的说明。不知你是否有留意到前一个页面的公众号支付,其中公众号说白了就是在微信内部打开的H5页面。试着去看了下果然有对应的demo。
我们今天要做的是在ThinkPHP下集成,因此我们要下载的就是最后一个PHP版本。
3、将下载下来的压缩包解压到你本地的服务器目录下,配置对应虚拟主机以指向所在目录,一切ok记得重启下服务器。
上面截图中的“JSAPI支付”即为我们今天所需要的功能,点击进入
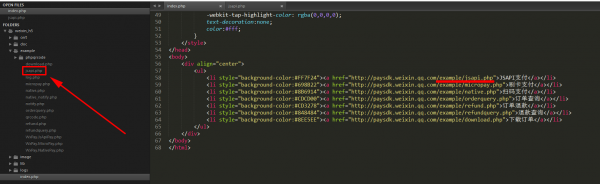
看到这提示,什么也不说了,咱直接走源码吧
通过源码可以看到对应的文件为example下的jsapi.php文件。修改下对应的地址我们继续
4、为了便于在微信端打开我们可以使用草料二维码生成对应的二维码,然后使用微信扫码打开即可。
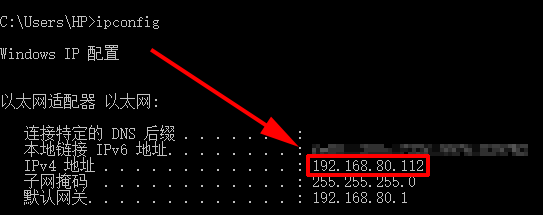
使用ipconfig命令获取本机对应的ip地址
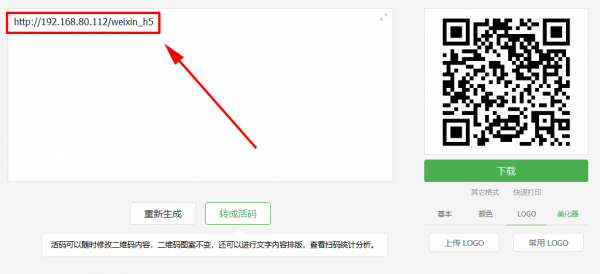
在草料二维码官网输入我们需要访问的地址及目录即可,如下图所示
说明下,本人使用的地址为weixin_h5,如下图所示,请依据实际情况进行修改
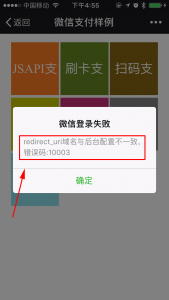
扫码成功后点击“JSAPI支付”即可,因为我们未配置任何信息,因此会出现如下图所示的错误提示
5、接下来从源码来给大家解释下为什么会出现这个错误
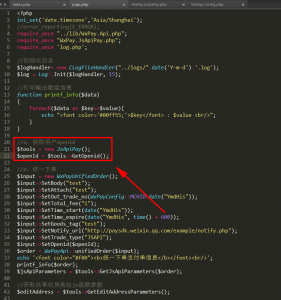
在jsapi.php文件的第21~22行有一个获取openid的方法,点击进入后可查看到对应的详情
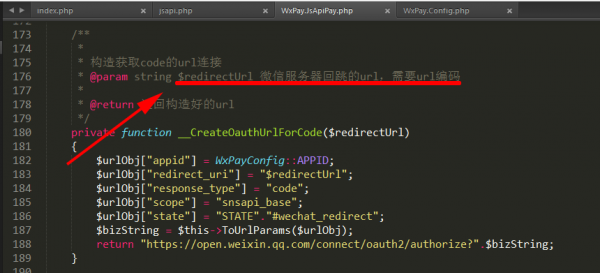
在WxPay.JsApiPay.php文件的第47行有一个__CreateOauthUrlForCode方法,点击进入后可查看到对应的详情,可以看到__CreateOauthUrlForCode($redirectUrl)方法中的$redirectUrl参数跟之前的错误提示有关。
当然我们也可以在浏览器查看到跳转后的地址,其中红色区域的内容为:“http%3A%2F%2F192.168.80.112%2Fweixin_h5%2Fexample%2Fjsapi.php” 当然这个是经过编码后的地址,从这边就可以看到我们处理的地方到底在哪里了
因本人手头没有对应的账号,所以无法给出截图,具体解决方案卡参考该链接
http://blog.csdn.net/wyx100/article/details/46755143
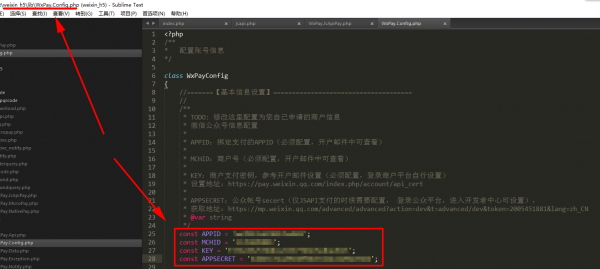
当然在进行测试之前,我们还需要将相关参数填写到配置文件中去,配置文件所在路径及位置如下图所示
6、在成功获取openId之后,接下来就是调用统一支付接口了
上图中有一点需要注意的是,官方demo的支付金额是写死在代码里面的,而我们实际使用的时候是需要由前端页面传递过来
7、接下来我们去看一下官方的回调方法是怎么写的
根据统一下单接口中的SetNotify_url方法可以看到官方的回调方法写在http://paysdk.weixin.qq.com/example/notify.php 文件里面
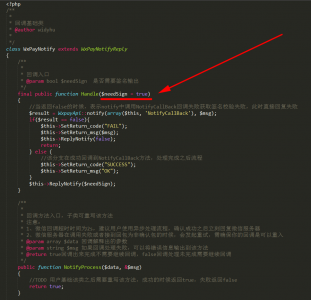
在该文件的最底部我们可以看到有一个handle方法,点击进入后即可看到完整的回调基础类
其中有一个参数是 $needSign 指的意思是是否需要对回调的参数进行签名验证,个人意见是为了安全,最好还是传递true或不传参数
具体细节就不展开了,可自行进入到对应的函数定义中去查阅。后面的无非就是对微信回调的参数进行处理并判断是否正确,然后再根据文档的需要返回对应的数据即可
8、重点来了,接下来开始ThinkPHP下的微信H5支付集成
老样子,还是下载ThinkPHP3.2.3完整版,具体下载说明请参看该地址
看过我之前集成支付宝接口的文章应该知道,我喜欢采用自定义类的形式来调用
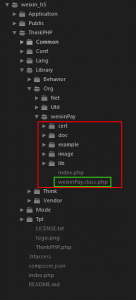
红色框内的内容为下载的微信公众号支付的官方demo,绿色框内的为自定义类文件
先来张效果图预览下
其他不多说,直接上源码
注意:拿到源码请先配置以下信息
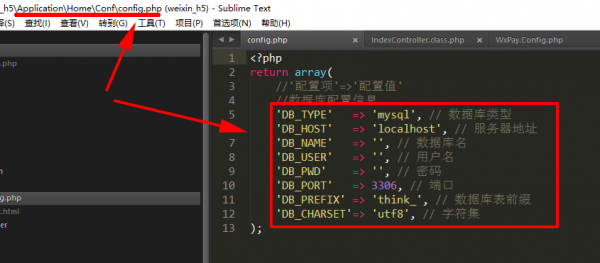
- 数据库相关信息,所在目录如下图所示
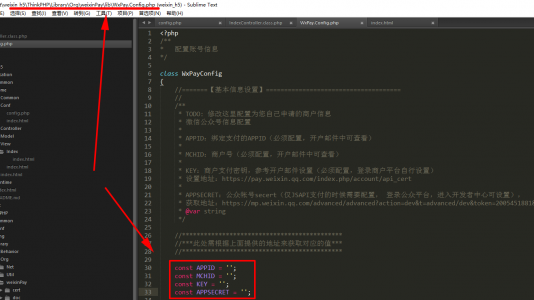
- 微信支付相关配置信息,所在目录如下图所示
使用方法:
- 以上信息配置好后,将全部文件通过ftp移至服务器对应目录
- 去到微信公众号后台配置回调地址
- 浏览器执行
- 根据实际情况编写对应的业务逻辑
源码所在地址:
http://www.idaima.com/a/121.html
如果还有什么不明白的地方,欢迎加我QQ进行咨询,请注明技术咨询
本人QQ:980569038
TP集成支付宝群:594955172
若该文章对您有一定帮助,欢迎打赏
(点击图片可放大)
本人原创,转载请注明出处