前端时间分享了Spring Boot下如果解决跨域的问题(https://itinfor.cn/archives/2164),今天分享下ThinkPHP 5.1下的解决方案
方案一
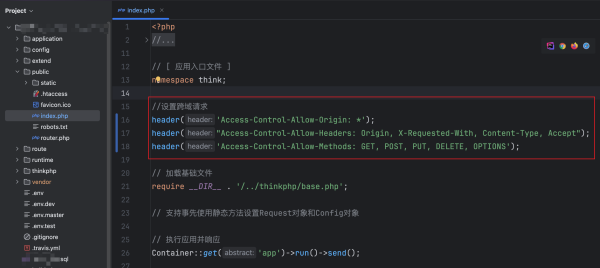
在入口文件内追加如下代码,如下图所示

具体内容如下
//设置跨域请求
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS');
方法二(推荐)
借助中间件
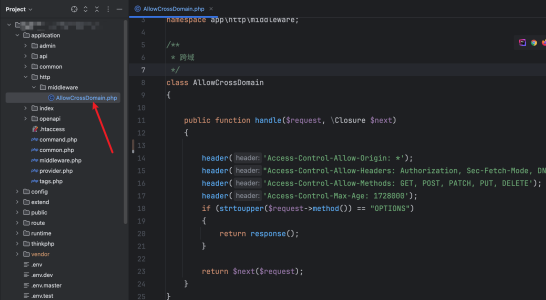
1、在该目录下新建一个文件application/http/middleware/AllowCrossDomain.php,如下图所示,文件名称可自定义

具体内容如下
<?php
namespace app\http\middleware;
/**
* 跨域
*/
class AllowCrossDomain
{
public function handle($request, \Closure $next)
{
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Headers: Authorization, Sec-Fetch-Mode, DNT, X-Mx-ReqToken, Keep-Alive, User-Agent, If-Match, If-None-Match, If-Unmodified-Since, X-Requested-With, If-Modified-Since, Cache-Control, Content-Type, Accept-Language, Origin, Accept-Encoding");
header('Access-Control-Allow-Methods: GET, POST, PATCH, PUT, DELETE');
header('Access-Control-Max-Age: 1728000');
if (strtoupper($request->method()) == "OPTIONS")
{
return response();
}
return $next($request);
}
}
2、使用该中间件
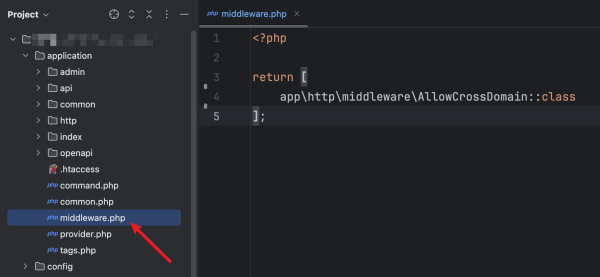
在application/middleware.php下引入该中间件,如下图所示

具体内容如下
<?php
return [
app\http\middleware\AllowCrossDomain::class
];
其中的AllowrossDomain和1创建的文件名保持一致即可,当然下面的写法也是可以的,但是点击的时候,无法跳转到定义的地方
<?php
return [
'AllowCrossDomain'
];
更多内容详见官方文档:
https://www.kancloud.cn/manual/thinkphp5_1/489844