时间就是金钱。编码效率的提升意味着更多的收入。可是当我们的开发技巧已经到达一定高度时,如何让开发效率更上一层楼呢?答案就是使用开发工具!在这篇文章中,我会向你介绍一些帮助我提升编码速度和工作效率的工具。
Xcode插件
几乎所有开发者都知道Alcatraz是一个开源的包管理工具,可以让我们更轻松地管理各种插件。接下来就介绍下我的最推荐的10个插件:
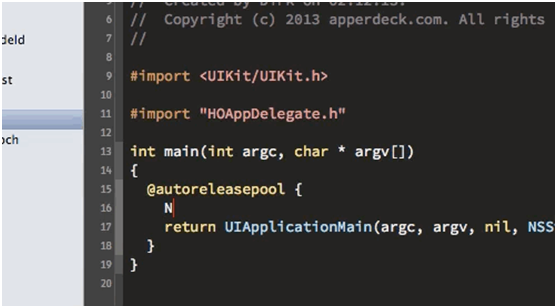
10.HOStringSense
在编辑字符串的时候,它会在代码上方生成一个字数统计的提示框。当你需要编辑多行文本时,可以在弹出的文本框中编辑字符串内容,插件会自动进行字符转义的工作,并实时在代码中更新。
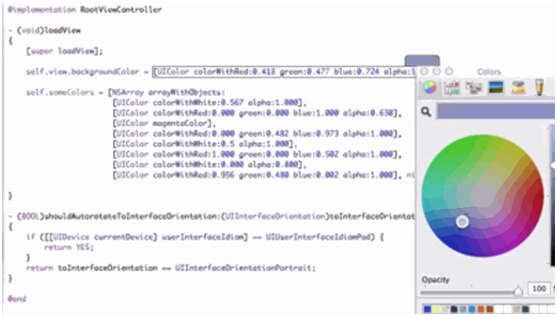
9.OMColorSense
一个简洁的可视化颜色插件。在你编辑颜色的RGB值的时候,会在代码上方出现一个小的色块,显示对应的颜色。点击色块还会弹出一个颜色编辑器,在编辑器中得到的色值会自动填入colorWithRed:green:blue:alpha:方法中,贴心!
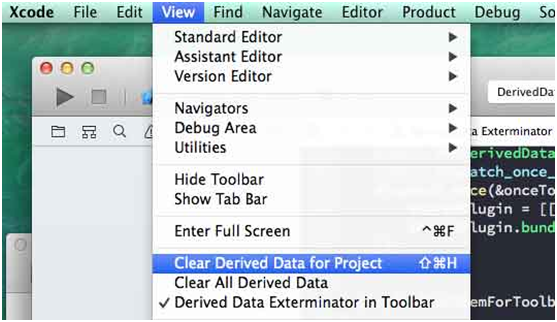
8.Derived Data Exterminator
当 你在编译项目的时候,是否曾为Xcode爆出的某个奇怪的错误绞尽脑汁?我想答案是肯定的,并且我们都明白,其中的一种错误的解决办法就是—删除 DerivedData!尽管我们有很多种方法解决这个问题,但Derived Data Exterminator无疑是最便捷的那种。在我们将它集成到Xcode后,就可以一键清理Derived Data。

7.QuickLocalization
你是否已经厌倦了反复写NSLocalizedString?如果是,那么QuickLocalization插件可以助你一臂之力。当你在编辑字符串的时候,只需要按下option+shift+d,就可以将@“Any String”转换成NSLocalizedString(@”Any String”, nil)。而且还可以通过修改配置来定义要出现在comment字段中的内容。我已经离不开它了!
6.KSImageNamed
过去,我不得不频繁查看资源文件夹以查找合适的图片的名称。使用KSImageNamed插件后,会自动弹出图片名称的列表以供选择,而且还有缩略图,十分便捷。
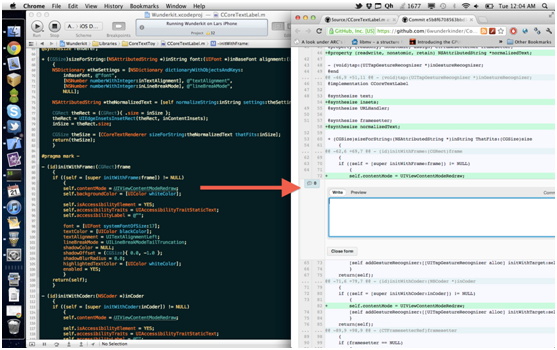
5.ShowInGithub
代码审查是 Netguru大神们生活方式的一部分。尽管大部分bug会在此阶段被检查出来,但我们仍然会在使用他人代码的时候发现问题。这个时 候,ShowInGithub大显身手的时候到了,只需要按下ctrl+C或ctrl+G,就可以立即打开commit或file页面,同时支持 Github和BitBucket,非常棒!

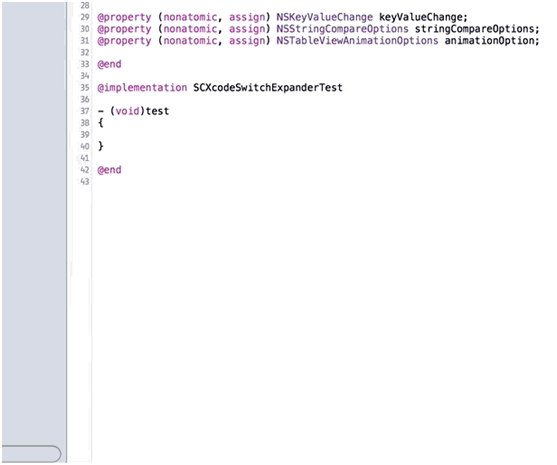
4.SCXcodeSwitchExpander
Switch 语句相当繁琐。虽然它清楚地列出了在每种情况下应该处理的方式,但一个个填入枚举值那真是浪费时间。SCXcodeSwitchExpander插件可以 帮我们完成这个工作,它可以自动获得所有的枚举值填入相应的位置,而我们只需在每个枚举值下面填入对应的逻辑即可,方便极了!
3.VVDocumenter-Xcode
尽管给所有的文件都做上注释的感觉很棒,但是你是否想过这得花多少时间?事实上,感谢VVDocumenter-Xcode,真不需要多少时间。它可以自动解析方法的参数及返回值,并形成Javadoc风格的注释。我们写的所有开源代码都使用了这个插件。
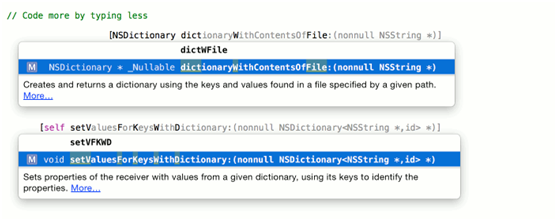
2.FuzzyAutocomplete
这 个插件可以在编码的时候自动补全代码。它的强大之处在于,使用了与”Open Quickly”功能相同的算法,如,当你想使用“tableView:cellForRowAtIndexPath:”方法,原来需要输入冗长的“- (void)tableView:(UITableView *)tableView ce”才能匹配出方法,而现在只需要”- cellFor”就行,省事多了。
1.XcodeBoost
这 是我最喜欢的插件,我完全想象不了如果编码的时候没有它怎么办。通过配置,我们可以使用光标或者不精确的选择就可以剪切或者拷贝代码行,可以在粘贴代码的 时候不触发代码格式化,还可以通过在.m文件中拷贝方法,粘贴进.h文件的时候就可以得到自动格式成的方法声明,还有好些功能都可以实现。 XcodeBoost,值得你拥有!
推荐应用
大部分时候,我使用Xcode进行编码,但同时我也会频繁使用其他的一些应用。
7.Status Barred
根据iTunes Connect Guidelines的要求,屏幕截图不应当包含状态栏,这个工具可以帮助我们平滑地去除状态栏,同时支持iPhone和iPad的屏幕截图。这个小应用虽然只做一件事,但是做得很好。

6.MacDown
你是否已经厌倦了在没有预览的情况下写markdown文件?又或者你使用的编辑器需要按下按钮才能显示预览效果?MacDown是一款方便的的markdown编辑器,它可以在markdown代码右边实时显示预览效果。

5.SimPholders
SimPholders 是一个简单便捷的小应用,它会在Mac的工具栏上设置一个快捷按钮,开发者通过它就可以快速打开模拟器或是最近使用的应用。特别是当你需要处理应用文件夹 内容的时候,你再也不需要一次次地点进模拟器和应用的文件夹了,用SimPholders就够了。

4.Network Link Conditioner
这 是一个来自苹果官方的工具,它可以模拟任何网络环境,如3G,Edge等等,也可以重新定义当前的网络环境,如网络延迟、带宽或丢包率。Network Link Conditioner也可以应用于真机,但是使用的时候需要小心,使用这个工具不仅仅对使用者起作用,还会影响整个网络。
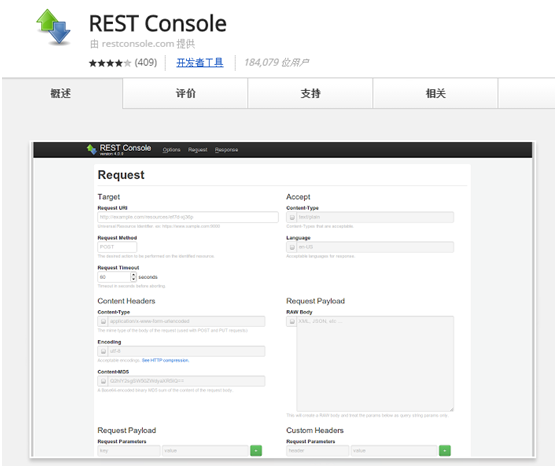
3.Rest Console
Rest Console是一个基于Google Chrome的插件,它提供了一个简单易用的REST可视化界面,使得调试API的工作变得更加有趣。Rest Console可以将返回结果格式化,使之便于阅读。同时它也支持oAuth。

2.Chisel
使用LLDB可以显著减少开发者的调试时间。Facebook开发了一套用于LLDB的命令十分有效,特别是当出现了一些难以复现的问题的时候。虽然熟悉它需要一定的时间,但是绝对值得。
1.SQLiteManager
SQLiteManager是一个Firefox上的管理SQLite的小插件。在用到CoreData的时候配合使用很方便。我常常觉得Xcode应该集成这方面的功能。它很简洁,我很喜欢这一点。
结语
如你所见,我在开发中使用了很多工具,每种工具都可以帮我节省许多时间。有了它们,我才能更专注于项目并写出更好的代码。大家在工作中是否用到一些不错的工具呢,如果你觉得值得推荐,而文章中没有,请在评论中分享出来吧!
本文摘自 传智播客